Milestone Widget
Using dynamic inputs to track number of days to reach a milestone.
Step 1: Create the Milestone Widget and its Content
Create your Milestone Content by importing the provided JSON. Learn more about how to do this on our support page.
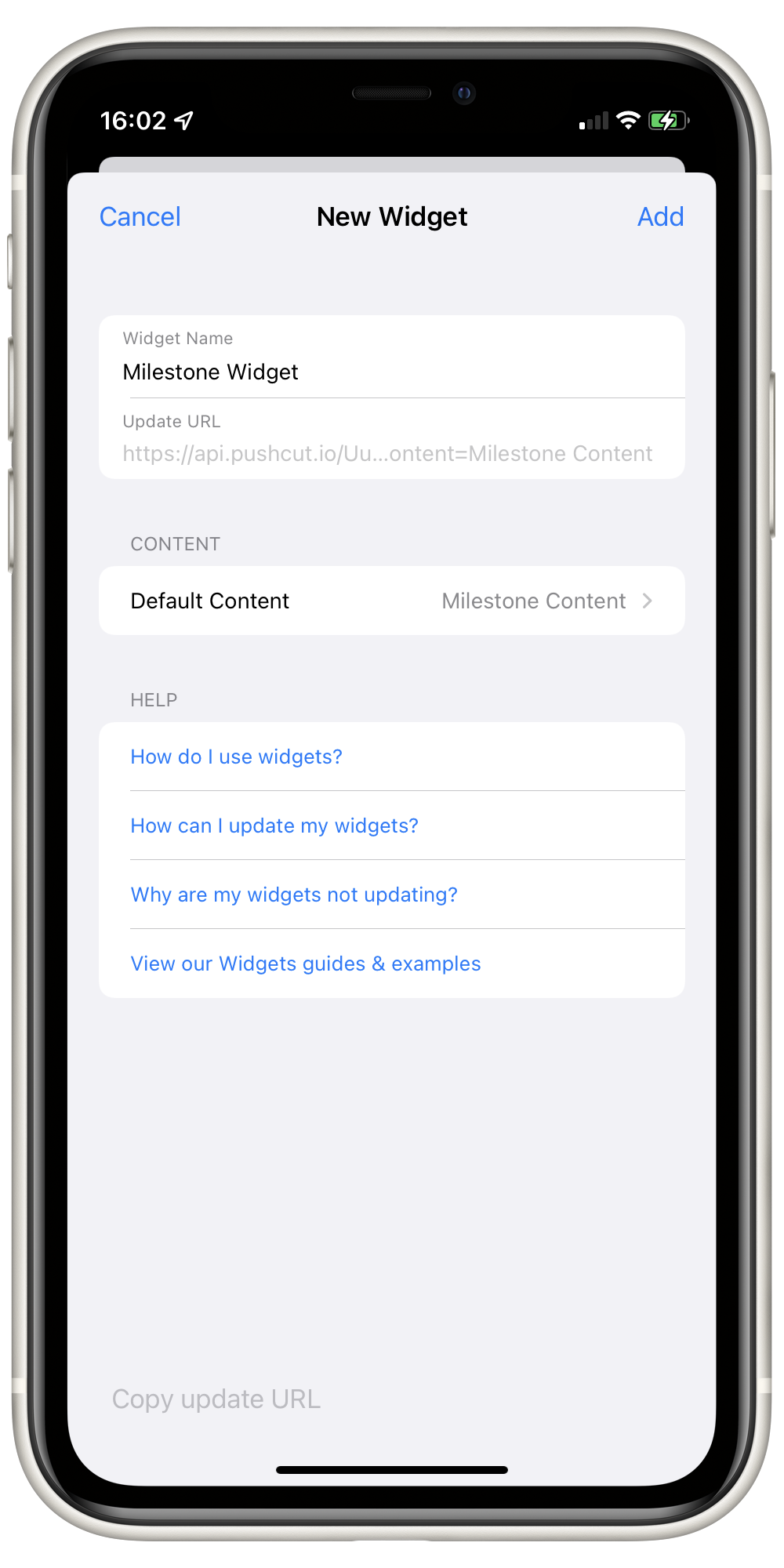
Then, create a new Milestone Widget and set its default content to your new Milestone Content.

Step 2: Create a shortcut to update your widget
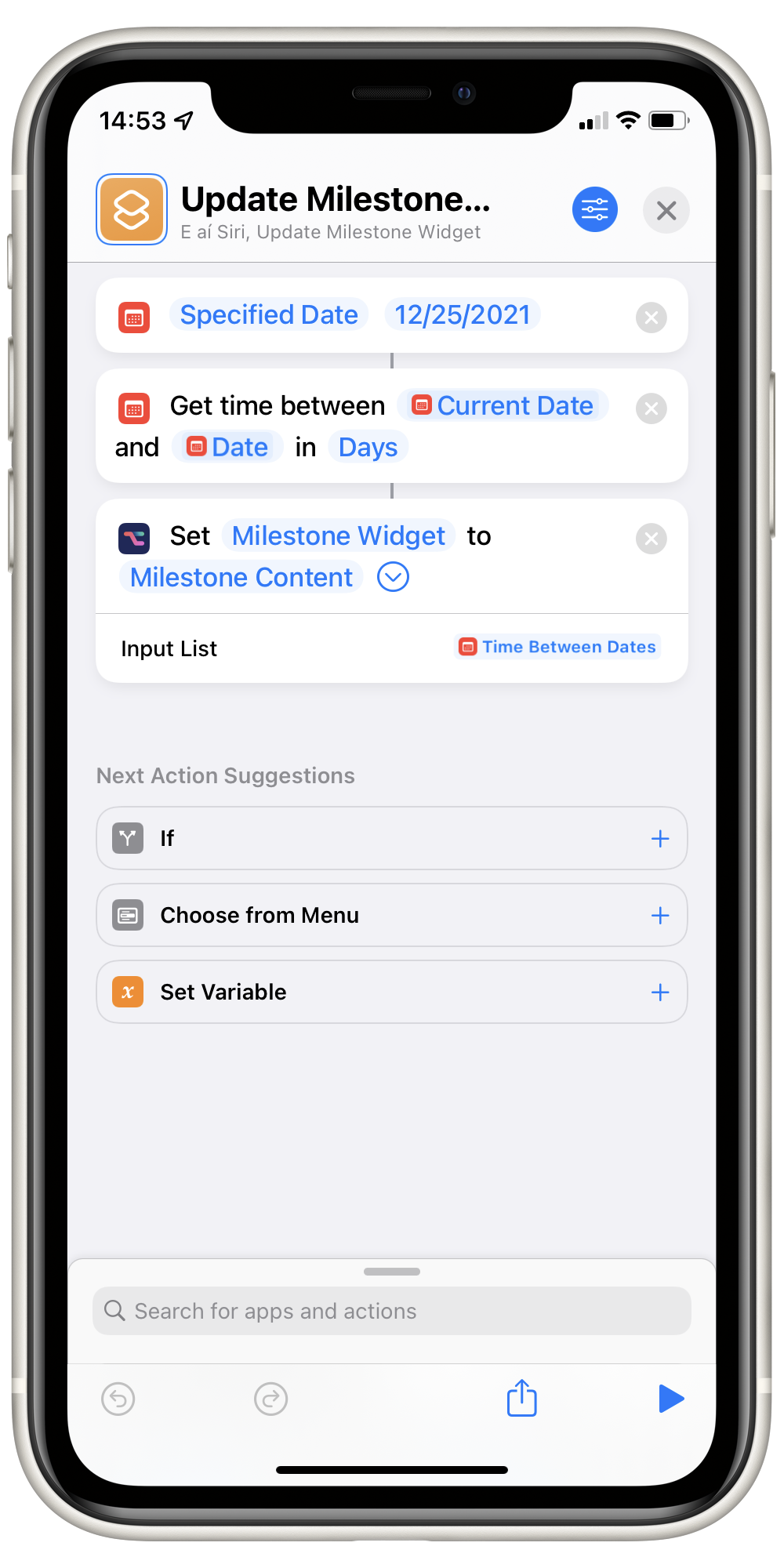
Using the Shortcuts app, create a widget with the steps outlined on this screenshot. You can also directly import this shortcut on your device using this link.
Notice that we use two built-in Shortcut actions to specify the milestone date and to get the number of days between it and the current date. We'll also need the new Pushcut Update Widget action to pass a dynamic input to the widget, in this case, the number of days until we reach the predefined milestone.
Tap on the play button on the bottom-right corner of your screen to test and see if everything is working! Keep in mind that, because of how iOS controls widget updates, it may take a while (up to 15 minutes) before the widget is actually updated.

Step 3: Setup your daily automation shortcut
To avoid having to create many repeated automations to update your widgets, let's organize all shortcuts that should run daily on a "parent shortcut" that will execute all its children.
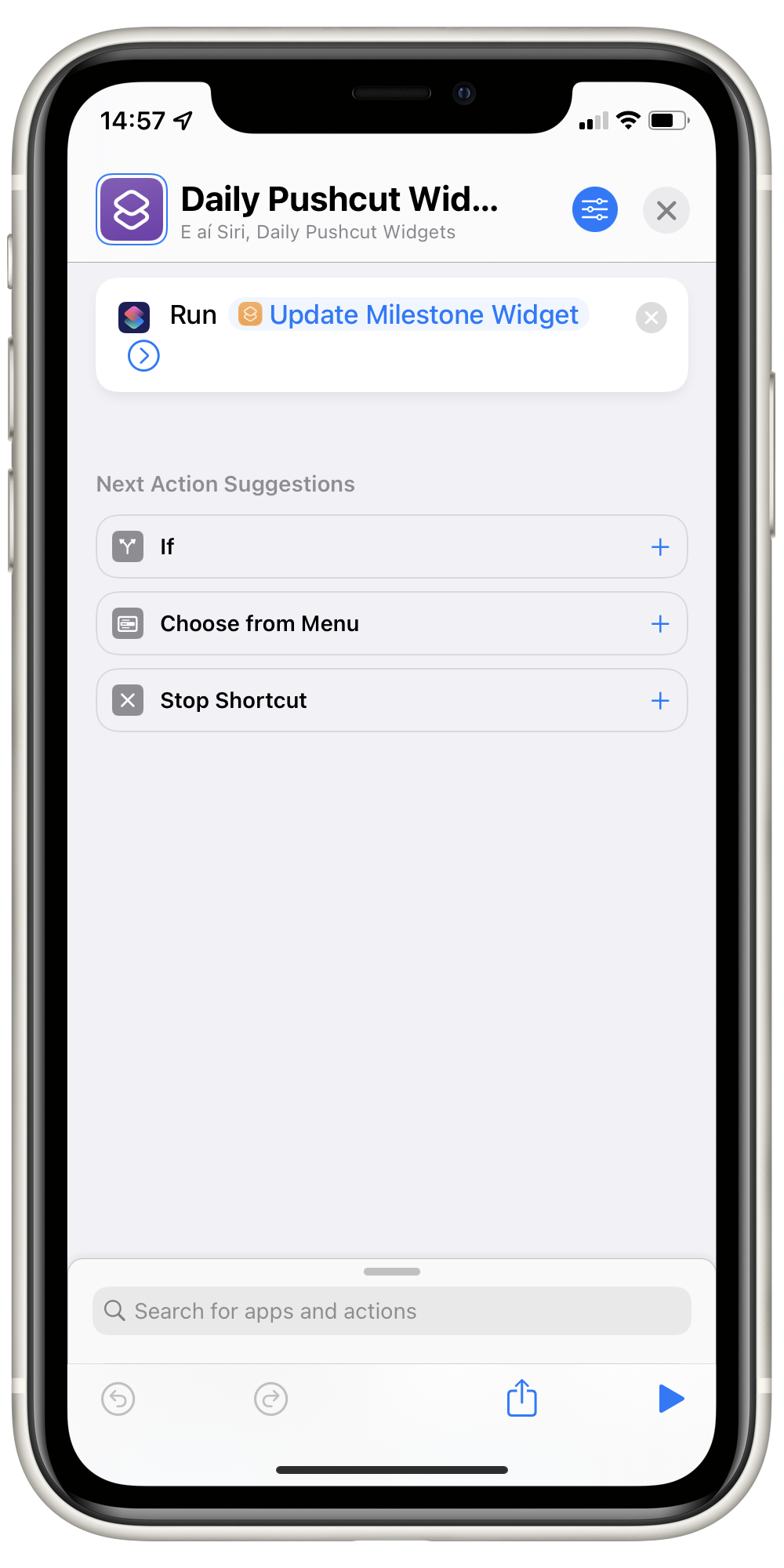
Create a new Daily Pushcut Widgets shortcut, choose the Run Shortcut action and choose the Update Milestone Widget shortcut you just created.

Step 4: Creating the automation
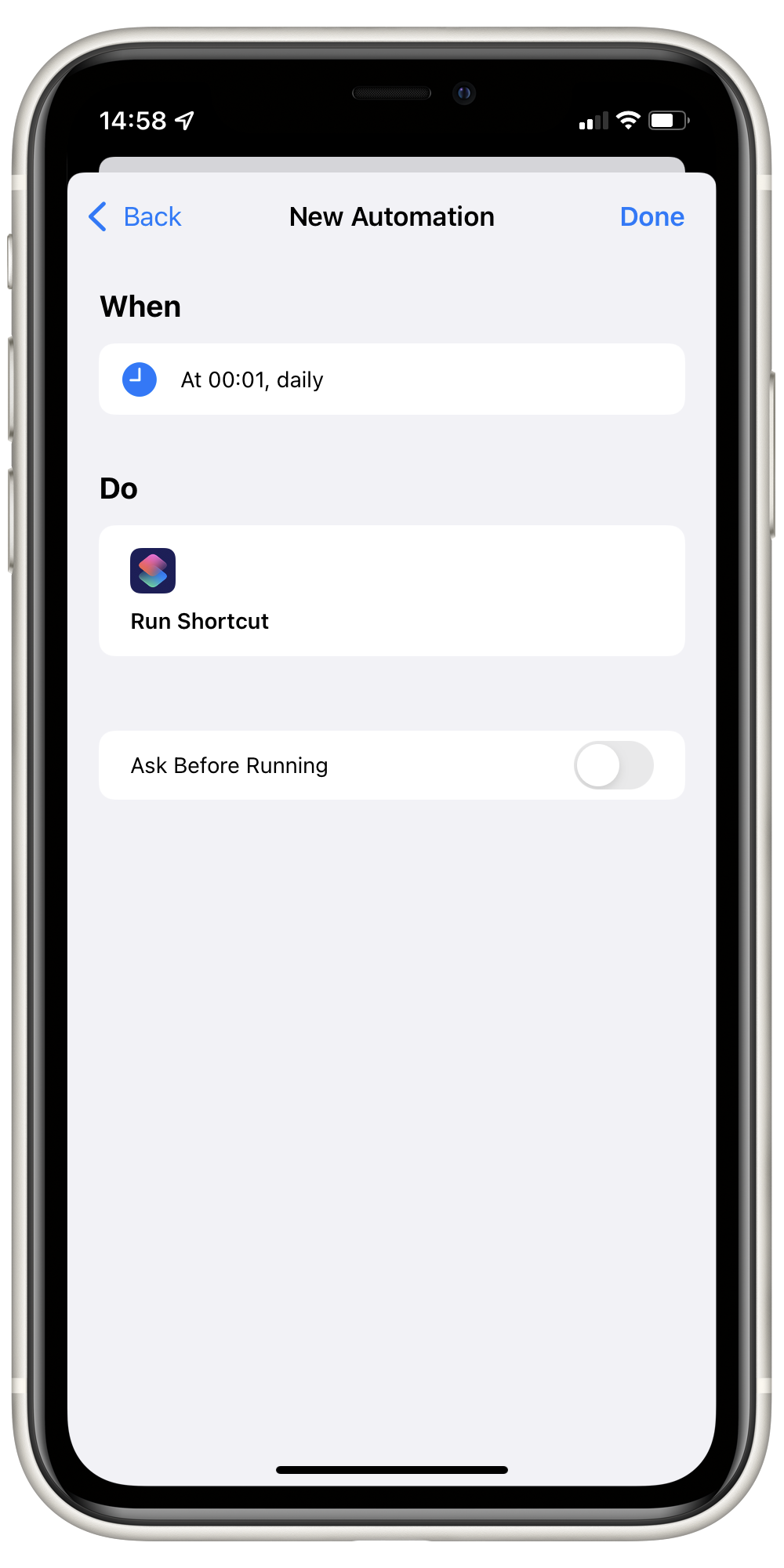
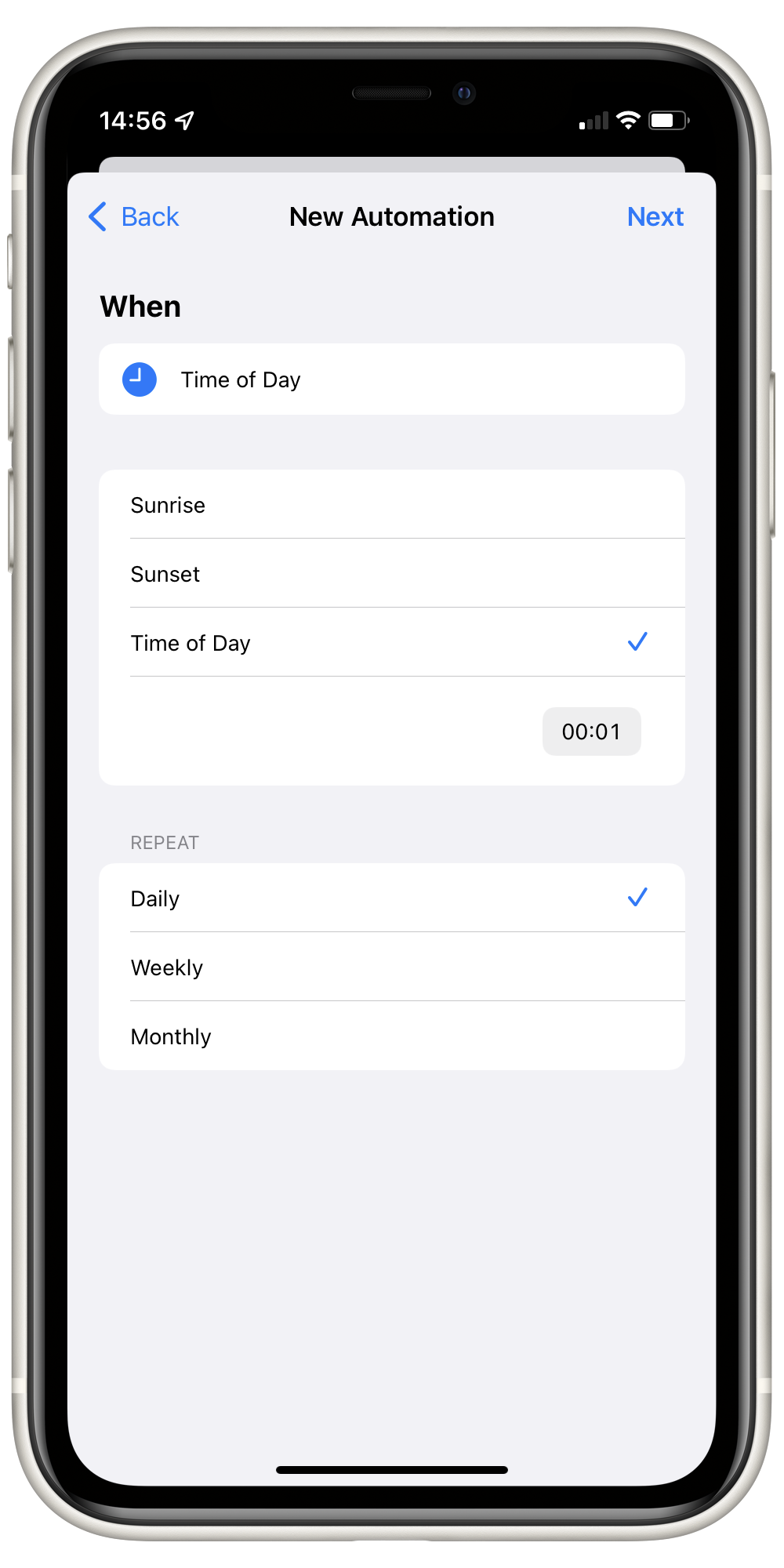
Using the Shortcuts app, create a new Personal Automation that runs on a Time of Day.
Since this automation will run only once per day, you can set it to execute at 00:01 am. Make supported to leave the Daily option checked at the bottom.

Step 5: Setting up the automation
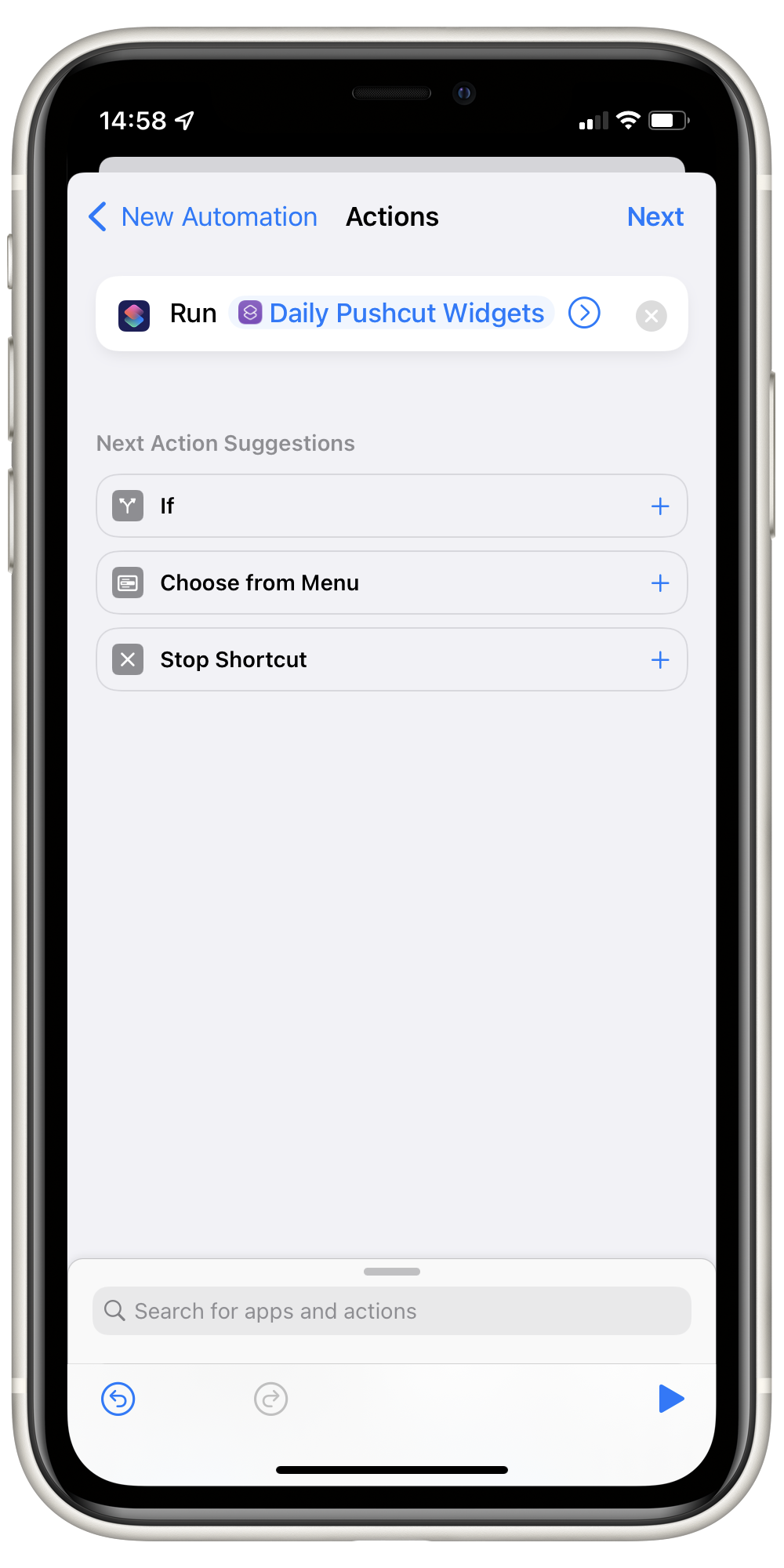
Choose Run Shortcut as the action for your new automation and pick the Daily Pushcut Widgets shortcut you just created.
If you need to update other widgets once a day, you won't need to setup another automation: just add another Run Shortcut action to the Daily Pushcut Widgets shortcut.

Step 6: You're all set!
Your automation is done and your widget should now be updated once a day at 00:01 am! Make sure to disable the Ask Before Running before closing this screen. This way you'll avoid cluttering your Notification Center with a new notification everytime your automation is executed.