Project Status Widget
Learn how to use dynamic widget content.
Step 1: Create the Project Widget and its Content
Create your Project Status widget by importing the provided JSON. Learn more about how to do this on our support page.
Then, create a new Project Widget and set its default content to your new Project Content.
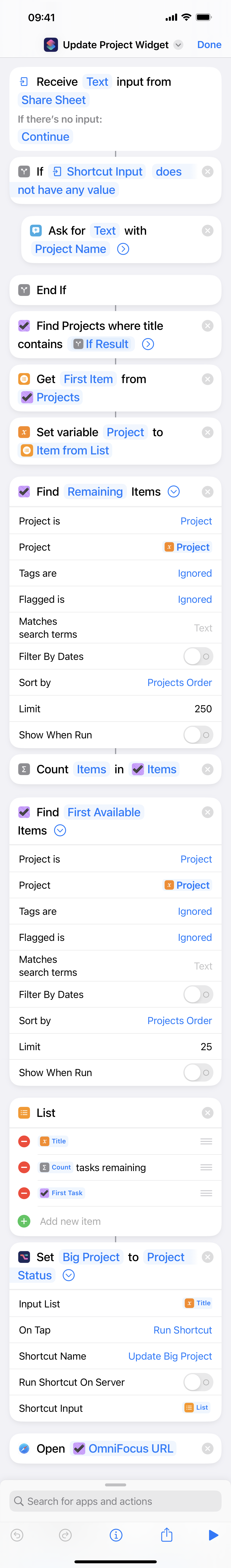
Step 2: Create a shortcut to update your widget
Using the Shortcuts app, create a shortcut with the steps outlined in this screenshot. You can also directly import this shortcut on your device using this link.
This example is using OmniFocus, but if you can get the tasks from a project or list in your task manager or productivity app of choice then the same principle applies.
Make sure to set the inputs in your list (which is given to the widget) to the title of the project, the number of tasks remaining, and the next task.
Step 3: Configure the Update Widget action
This is the last but one action in the Shortcut above and important to configure correctly!
Make sure the Shortcut Input is the title of the project, and that it's running this same shortcut again, and you should be good to go!

 Download Shortcut
Download Shortcut